
Design Systems, Brand Identity
Style Guide & Component Library
A set of reusable styles and components in Figma to ensure consistency and efficiency.
Summary
When we began working with this client, they did not have a design system for their internal products so there wasn’t good consistency and the design team was spending too much time recreating and searching for existing components and styles. To solve for this, I created a comprehensive style guide and component library in Figma to be used across the products. The system of 110+ styles and 170+ components was used daily by 4 designers and 2 software developers, significantly improving design efficiency and consistency.
My Role
Organized existing components and styles
Expanded to create a comprehensive library
Assigned meaningful and searchable names
Published in Figma for easy access by design and development teams
-
110+
Styles
-
170+
Components
-
4
Products
Style Guide
Colors
Primary Colors
The primary color palette is used across all the interactive elements such as CTA’s, links, inputs, active states, etc.
Red
#CC0000
Blue
#CC0000
Black
#121212
White
#FFFFFF
Shades and Tints
Red
#FFE0E0
#FFA3A3
#FF2929
#B30000
#4D0000
#EAEDFC
#93A5F0
#3D5EE3
#1D3FCA
#0C1B57
#FCFCFD
#F6F7F8
#E6E9ED
#BFC8D0
#495662
#FFC2C2
#FF6666
#CC0000
#800000
#190000
Blue
#BFC9F6
#6982E9
#284CE0
#152D90
#04091D
Grey
#F9FAFA
#F3F4F6
#E0E4E8
#7E8F9F
#181D21
Typography
Typeface
Hierarchy
Grid System
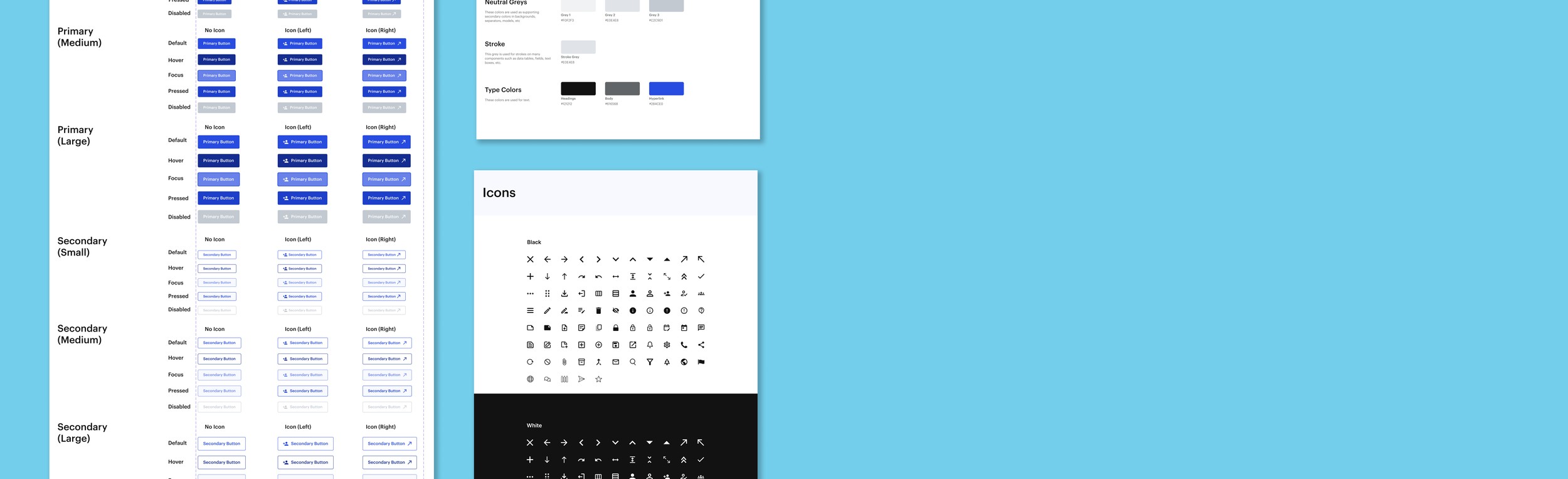
Icons
Black
Interface
Communication
Notes & Files
Status
General
White
Interface
Communication
Notes & Files
Status
General



















